How do I add/manage uploaded files?
To upload files you need first to have created a file upload area (see How do I add/manage content areas?).
Next, ensure you have edit access and are in edit mode, by clicking the edit mode action button from within the action bar.
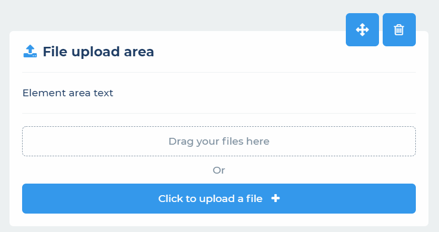
Add a file upload area using the content area selector. You can now upload files to the file upload area: as denoted by the tag in the top left of the content area.
You will see a "Drag your files here" area and an “Upload a file +” button at the bottom of file upload content areas. Either drop files onto the "Drag your files here" area, you can drop multiple files at one. Or, alternatively, click on the “Upload a file +” button to open your file browser window. Selected files will now be uploaded to this content area. Note: there is a file size limit for uploaded files of 50Mb.
In edit mode, previously uploaded files can be moved by dragging/dropping on the move icon or deleted by clicking on the delete action button to the right of the file. Please note there is no confirmatory check on this action so take care in doing so.