How do I add/manage labels within a specific element?
Configurable access control will determine who has the access permission to add/manage labels within a specific element in the main grid library; see What is configurable access control?
First, it makes sense to define the element labels you seek to use for your specific grid - as displayed in the grid's label legend. See How do I edit the element label legend for a specific grid?
Once this is done, you are set to add/manage labels within a specific element. This is done within the element builder window. To add/manage element labels click on the element (to open up the element builder window) and then make sure you are in edit mode. You will now see action buttons revealed on the element action button bar.
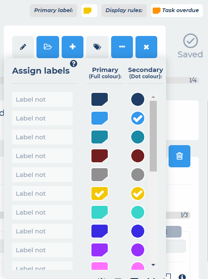
Click on the label action button. You will note that this reveals a dropdown showing all labels with two vertical columns.
Selecting the element shape in the first "Primary/Full label " check box colours the entire element thumbnail to that label's colour, therefore you can only select one full colour label.
Selecting the circle in the second "Secondary/Dot label " column adds that colour dot to the bottom of the element thumbnail. De-selecting any previously assigned labels removes the label. You can add multiple such labels.
Changes are automatically saved.