How do I add/manage videos?
To add videos, you need first to have created a video content area (see How do I add/manage content areas?)
Next, ensure you have edit access and are in edit mode, by clicking the edit mode action button (pencil symbol) from within the item action bar.
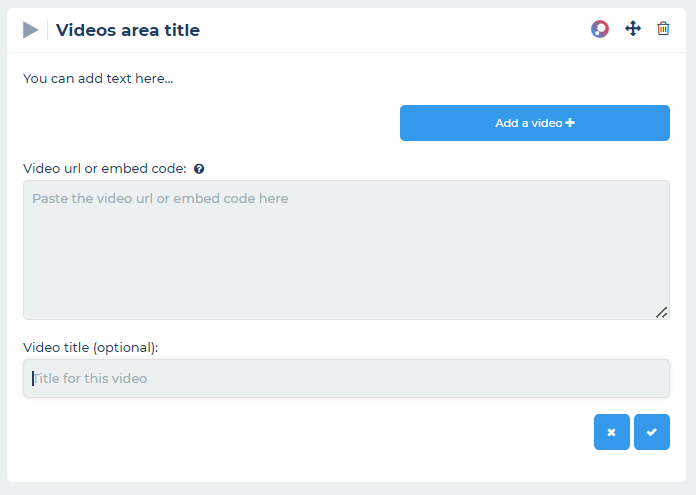
Within the item builder window, you can now add videos to a video content area: as denoted by the tag in the top left of the content area.
To add an embedded video, click on the “Add a video +” button at the bottom of the content area. Next, type in or paste in the video url or embed code and video title (optional) you wish to display. Click on the save action button to confirm.
To delete a video, click on the delete button to the top right of the video.
To move the video click and drag on the move icon top right of the video.
To edit a video, click on the edit icon top right of the video.