How do I track progress at the element level, the grid level and the summary folder level?
There are several ways to track progress at checklist level, element level and at folder level
At the element level:
Within an element, there are a number of ways to visually track progress of completed checklist items.
Firstly, at the most basic level, a completed checklist item has a ticked box and the checklist item description is striked-through. To the right of the checklist item, appears the profile image of the user who completed the item – and – if you hover over this profile image a date-time stamp appears (showing when the checklist item was marked as complete).
Secondly, progress bars appear at the top of each separate checklist area within an element.
Thirdly, a summary progress bar appears at the top of an element – that aggregates checklist items together if there are multiple checklist areas (else the same as a single checklist area’s progress bar).
At the grid level:
You can also see progress at the grid level in a number of ways.
Firstly, with a checklist-complete rule in place, there is immediate visual indication as to a user’s progress through a grid.
For example, if the checklist-complete rule is set as per above, then all completed elements will display green.
As a top tip, updating your grid’s label legend to reflect this rule will remind users of this logic.
Secondly, elements that contain checklist items will have visual progress bars at the top of the element thumbnail – with the dark grey line indicating progress.
Thirdly, when a grid contains checklist items, if you open the info panel (“i” action button), you will see a progress summary by way of (a) Elements (with checklists) completed [completed/total number] and (b) Total checklist items completed [checklist items completed/total number].
Summary folder level:
Finally, within your grid library view (and a certain grid folder), there are a couple of ways you can quickly see grid progress completion:
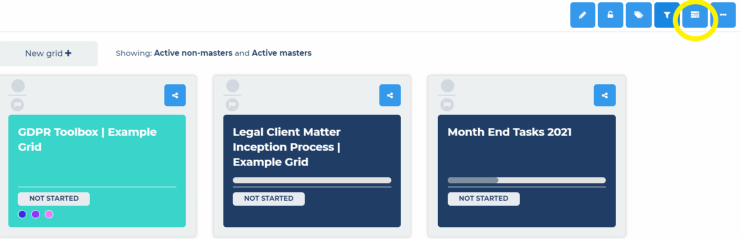
Firstly, within this view (by default) each grid thumbnail shows the aggregate completion status of a grid containing checklists – via a progress bar at the top of the grid thumbnail. The dark grey progress bar indicates the % completion of checklist items in the grid (completed/total). The actual numbers and % complete can be viewed by rolling over this bar.
Also, in this view’s action button bar there is a checklist overview button;
 Selecting this dropdown lists all grids within your folder – that contain checklist items – along with the their respective progress bars showing the number of completed (/total number) of checklist items in the grid.
Selecting this dropdown lists all grids within your folder – that contain checklist items – along with the their respective progress bars showing the number of completed (/total number) of checklist items in the grid.
This, effectively, serves as a simple – but powerful – summary progress overview report.